Preview text expander
· 3 min read
The previous code for expanding short preview texts is no longer functional. Here is the updated code that works in the fourth quarter of 2024.

Why it this important?
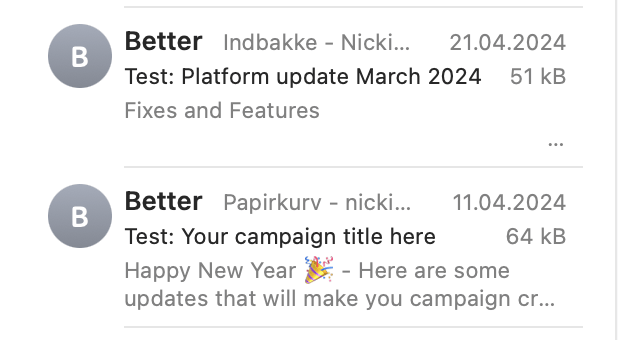
Expanding the space in the preview text avoids the email client showing text from email itself, making you in full control of what is shows in the inbox of your receievers
The code
 ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏ ͏  ͏  ͏  ͏
Code with preview text
<div style="display: none !important; padding: 0; height: 1px; font-size: 1px; background-color: inherit !important; opacity: 0; color: transparent; mso-line-height-rule: exactly; line-height: 1px; mso-hide: all">
Here goes the snippet text...
<div style="display: none; max-height: 0px; overflow: hidden">
 ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏  ͏
 ͏  ͏  ͏  ͏  ͏  ͏
­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­
­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­
­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­
­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­
­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­ ­
</div>
</div>
Ready to start making Better emails? Book a demo here.
